Cookie-Banner einrichten
Nach einem Urteil des EU-Gerichtshofes vom 01.10.2019 müssen die Besucher einer Website auf das Setzen von Cookies hingewiesen werden. Außer den funktionalen Session-Cookies u. ä. dürfen weitere Cookies erst mit aktiver Zustimmung der Besucher wirksam werden. Daher wird empfohlen, diese kommende Regelung bereits jetzt auf den SBR-Websites umzusetzen.
Wir verwenden das Plugin „Complianz | GDPR Cookie Consent“.
Die einzugebenden Daten für diese Seite können durch Kopieren leicht dem Impressum entnommen werden:

Wichtig:
Da vom Betreuungswerk nur eine Fax-Nummer verwendet wird, fügen wir vor der Rufnummer wie gezeigt (Fax) ein.
Empfohlene Farben ab SBR-Theme 2:
Das Cookie-Banner wird nun noch farblich an das SBR-Layout angeglichen. Dazu klicken wir im Dashboard auf Complianz -> Cookie-Banner…

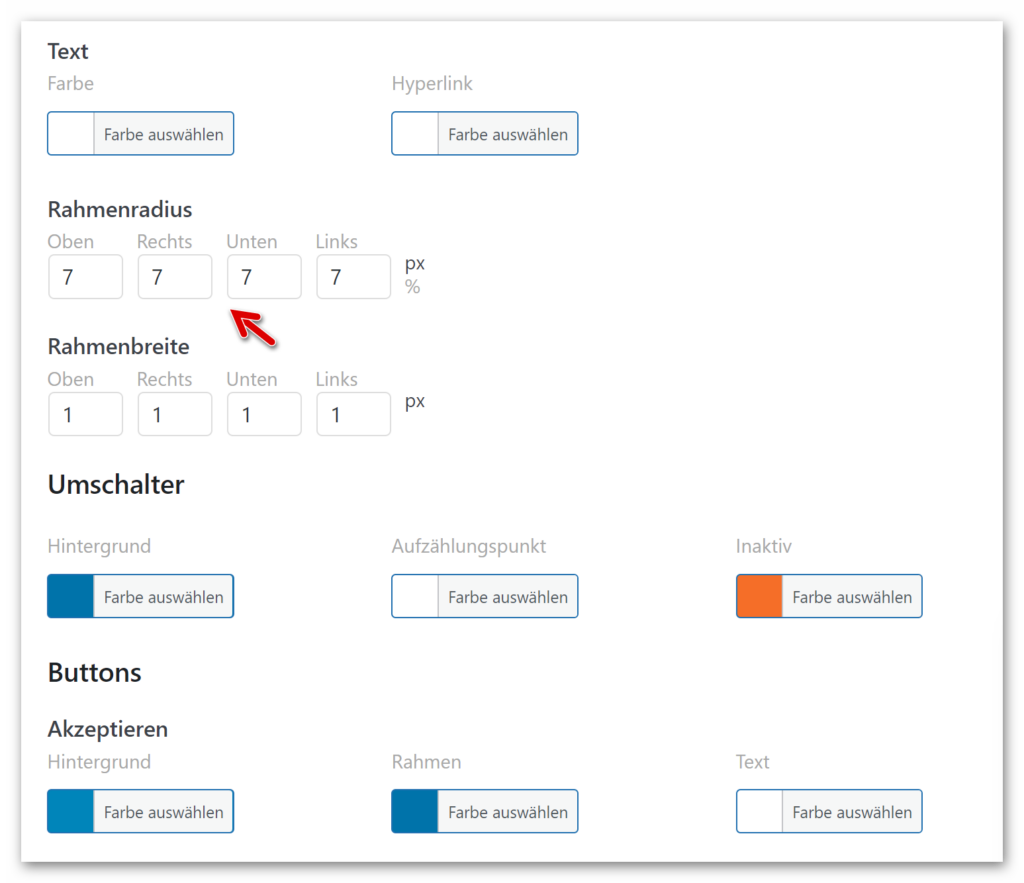
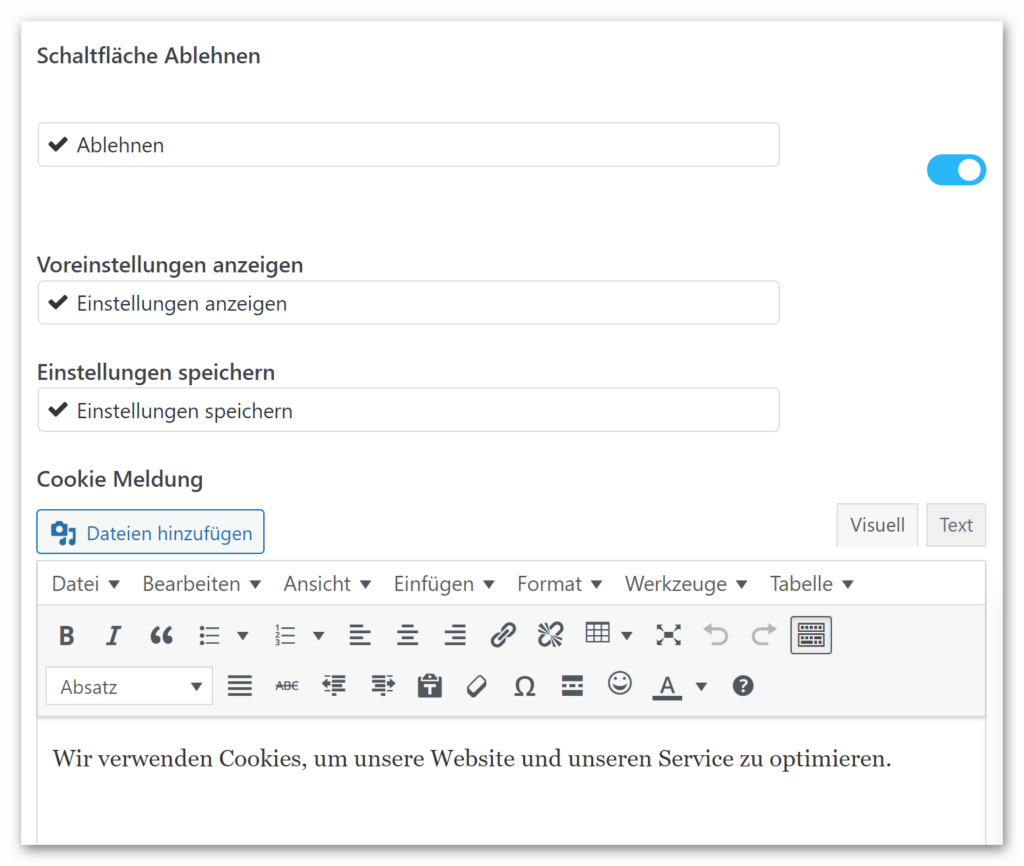
…und passen die Einstellungen an die folgenden Abbildungen an:








So sollte das Banner nach dem Speichern aussehen: